自分のサイト画像がいつまで待っても表示されない。
記事一覧やウェジットのアイキャッチが永遠と読み込み歯車が周り続けイライラしたことはないだろうか?
本記事ではWordPressを使ったサイトで、画像読み込みが突然遅くなった時に考えられる原因と解決手段を紹介していきます。
原因の見つけ方はシンプル!

単純だが1番簡単な原因の炙り出し方は、設定しているプラグインを一旦全て停止させる。
そして、一つずつ有効化に切り替えていく方法。
『有効化してはサイトを確認する』これだけで原因のプラグインを取り敢えずは突き止める事ができる。
あとは問題のプラグイン設定を自分でいじるなり、最新の使い方をネットで検索すれば問題解決する。
Google先生はなんでも知ってるから大体の場合は解決するだろう。
「本当ネットって便利!」
僕の場合は「a3 Lazy Load」というプラグインが原因だった。
プラグインはバージョンアップを繰り返す中で使用設定が変わったり、他のプラグインとシステムが衝突したりして稀に、というか年に数回は何かしら不具合を起こす事がある。
アップデートをした直後はメンテナンスの意味も踏まえてサイト表示を軽くチェックするといい。
「a3 Lazy Load」設定を変える
ここからは僕は使っていた「a3 Lazy Load」プラグインで読み込みが遅くなった時に行った設定を紹介していきます
「a3 Lazy Load」はサイト表示を早くする為に、特定ページやカテゴリでの画像読み込みを『遅延させる/させない』操作できるプラグイン。
ページ単位から設定ができて便利なので簡単な使い方の説明をします。
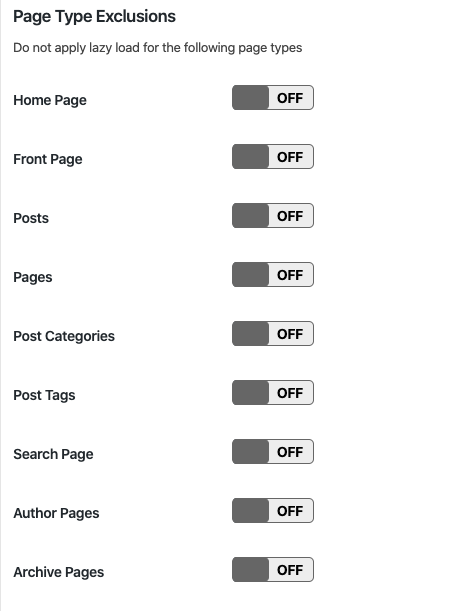
いじるべきは「Exclude by URI's and Page Types」

- Home Page:ホームページ
- Front Page:フロントページ
- Posts:投稿ページ
- Pages:固定ページ
- Post Categories:投稿カテゴリー
- Post Tags:投稿タグ
- Search Page:検索ページ
- Author Page:著者ページ
- Archive Pages:アーカイブページ
画像の読み込みを遅延させたくないページタイプ(投稿記事や固定ページなど)のみ「ON」に設定すれば、目的のページ表示以外のときは画像読み込みが遅延されます。
例えばサイトの顔と言えるホームページのみ遅延なしで表示したい場合は、HomePageを「ON」にすればいいのです。
まとめ
- プラグインを一旦全て停止させて、1つずつ有効化する。
- 炙り出しで原因のプラグインを特定したら、ネット記事を探して設定を変える
これだけでサイト表示速度が改善できちゃったりするので是非使ってみてください。
Twitterで最新情報をGET! Follow @blog_seed