ネットを利用する上で忘れちゃいけないポイントは、セキュリティですよね。
そんな訳でレンタルサーバーのロリポップを利用している僕は、サイトURLの先頭に鍵マークが表示されるSSL化を実施しました!
SSLとはSecure Sockets Layerの略で、インターネット通信を暗号化する技術のことです。
SSL化されている=セキュリティが強化されたウェブサイトということになるので、サイトの信頼性と安全性を向上させる事ができますよね。
「https」とURLの前に表示されれば、そのサイトはSSL化されている証拠です。
今回はサイトのSSL化させる手順について紹介していきます。
SSL化のメリット
SEOで優遇される
Googleは2014年に「https化をランキングシグナルに使用する」と発表しています。googleリンク
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。
今後https化がさらに重要になることも考えられます。
また、https化されていないサイトにはジャンルに問わず『保護されていません』と閲覧者が分かるように警告が表示さるようになりました。

表示を見ただけで、不安になってサイトから離脱してしまう方もいるので早急にhttps化を進めるべきですよね。
セキュリティの向上
「http」と「https」はそれぞれ通信方法の名前なんです。
違いはその安全性にあります。
http
暗号化がされていない通信方法(安全ではない)
郵便物で例えると、内容が他人にも見えてしまう「ハガキ」の状態。
httpの状態でクレジットカードなどの個人情報を送信するのはとても危険。
https
暗号化がされている通信方法(安全性が高い)
郵便物で例えると、「封筒」の状態。
情報のやり取りで、第三者に覗き見や書き換えができないようになって安全。
HTTPSと表示させる手順
ロリポップでは無料で、サクッとhttps化できるので早速手順を紹介していきます。
ロリポップの設定
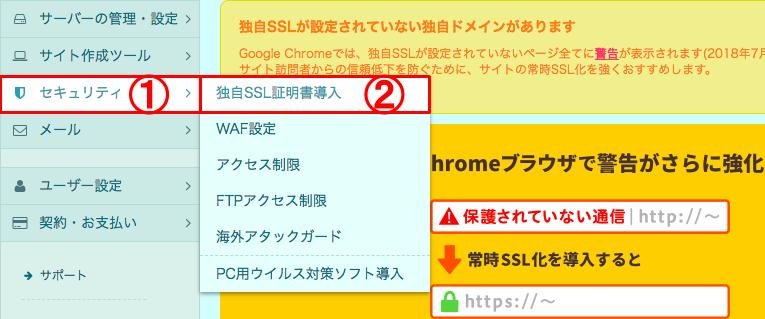
ユーザー専用ページからログインをして、セキュリティ→独自SSL証明書導入をクリックします。

SSL化したいドメインにチェックを入れる

ロリポップ側の設定は以上です。
www.あり・なしで2つチェックを入れる場合がある人もいますが、両方にSSL設定をすれば問題はありません。
SSL保護無効→SSL保護申請中→SSL保護有効の順で時間が経てば変更されるので、有効に変わったらあとはWordPress側の設定に移りましょう。
WordPressの設定
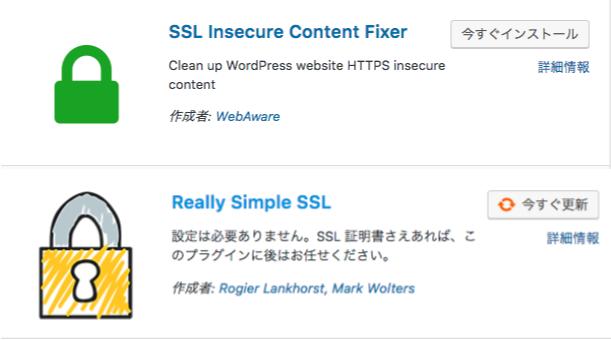
「SSL Insecure Content Fixer」「Really Simple SLL」2つのプラグインをインストールして、数クリックするだけの簡単な作業です。

Really Simple SLLの設定
始めはこちらのプラグインから設定をしていきます。
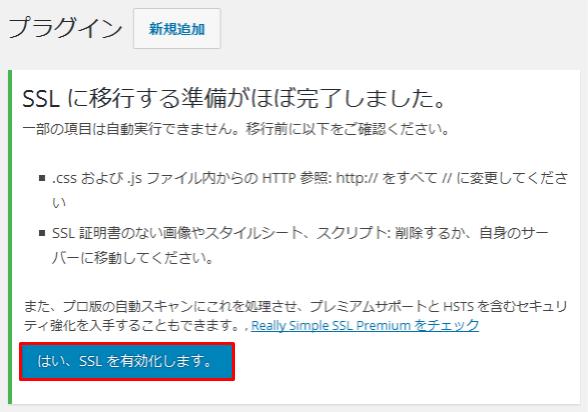
と言ってもインストール後に「有効化」すると以下の画面表示が出てくるので、「はい、SSLを有効化します」をクリックする。

1度ログインを要求されるので、再びログインしてください。
サイトURLが「https」に変わるという事は、過去の「http」へアクセスした人やGoogleを新しいURLへ301リダイレクトさせる必要があります。
その為のプラグインが「Really Simple SSL」です。
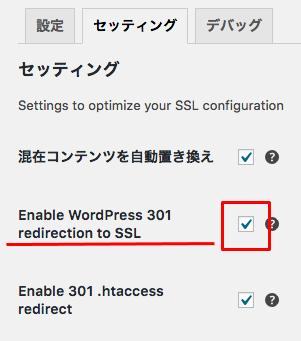
設定方法は「インストール済みプラグイン」→「Really Simple SSL 」→「セッティング」をクリック。
表示の中から「セッティング」を選び「Enable 301 .htaccess redirect」 にチェックを入れて保存。

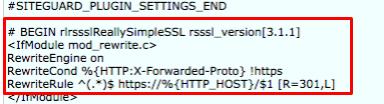
これで.htaccessフォルダに301リダイレクトのコードが追加されるので、「http」へアクセスがあると「https」へ自動で飛ばしてくれます。

注意ポイント
記事内の内部リンクや画像のURLは自動では「https」に変更されないので、貼り直しが必要な事だけ覚えておいてください。
SSL Insecure Content Fixerの設定
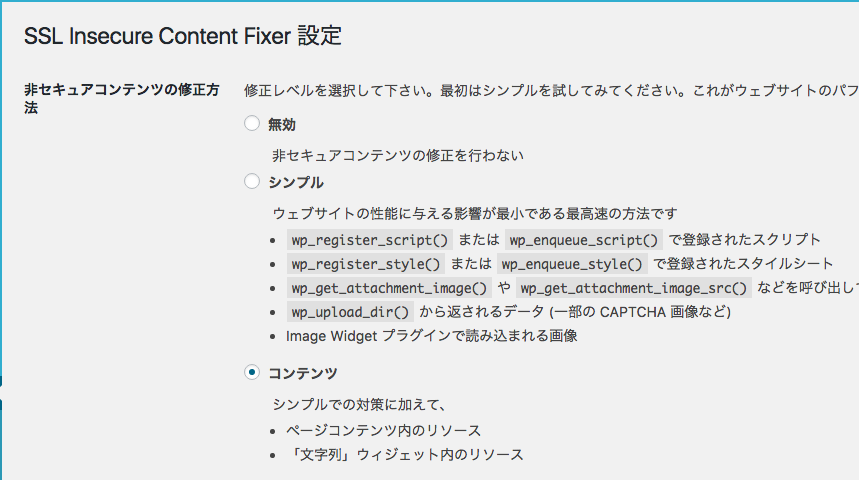
Webブラウザで「http」と「https」が混在した場合にエラーが起きないように、自動でコンテンツを修正してくれるのが「SSL Insecure Content Fixer」です。
設定はラジオボタンを「コンテンツ」にして保存します。
SSL化、最後の確認
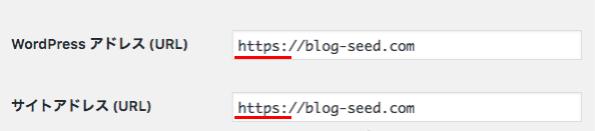
最後はあなたのサイトURLが「https」に変わっているかのチェックです。
「設定」→「一般」

2箇所が「https」へ変更されていなければ「s」を足して保存すれば全て完了です。
お疲れ様でした!
Twitterで最新情報をGET! Follow @blog_seed