Twitterフォローボタンや、CSSを使った蛍光ペン表示をボタン1つで楽に設置できたら便利ですよね。
AddQuicktagというプラグインを使うと、1クリックでそれらの設置が出来るようになります。
本記事では、この便利なプラグインの使い方と設定方法を紹介していきます。
AddQuicktagで楽になる
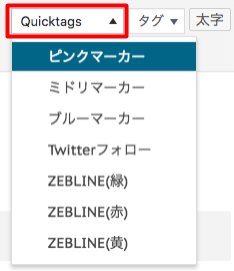
プラグインを入れるとツールバーに「Quicktags」が表示され、この中に自分で作ったショートカットを並べる事ができるようになります。

アドセンスコードや記事冒頭の挨拶など、いつも使用するパターン化したものを登録すると、これからはボタン1つで表示できるようになります。
「これは楽で執筆時間の短縮に繋がる!」
という事で、かなり多くのブロガーがAddQuicktagを愛用しています。
僕の場合は、Twitterのフォローボタン・蛍光ペン表示のショートカットを登録して、編集の最後にパパッと表示させています。
-

-
【ブログがキレイ!!】コピペで「蛍光ペン」を引いたように表示させる
続きを見る
3分で完了する設定手順
導入はとても簡単です。

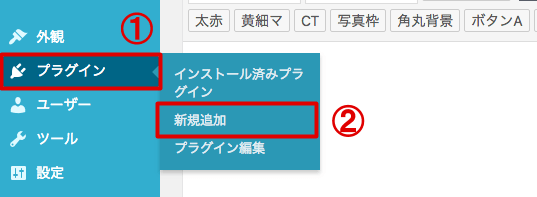
新規追加から「AddQuicktag」を検索→インストール後に有効化→設定画面を開きます。

- ボタン名はそのままボタンの名前として表示されます。
- ラベル名はマウスオーバーした時に説明文が表示されます。
- 開始タグ、終了タグは表示形態とクラスを打ち込みます。
書き込み例は蛍光ペン表示の記事にあります。 - 順番は表示させたい番号を打ち込みます。
アクセスキーはなぜか機能がしないので未入力で構いません。 - チェックで絶対必要なのはビジュアルエッディター、page、postの3つです。
どこの編集画面にボタンを表示させるかの選択なので、特に迷う必要もありません。
1番右の□にチェックを入れると、1クリックで全て枠にチェックが入れられて楽です。 - 最後に変更を保存して終了です。
いくつもショートカットを作りたい場合は、空いてる枠全てを埋めて保存すれば、これまでのショートカット枠の下に新たな枠が表示されて作れるようになります。
設定が保存できない時の対処
保存できずにエラーが発生する場合は、契約サーバーの設定を変更すれば解決します。
邪魔をしているのは「WAF設定」というセキュリティ機能です。
データの改ざんを防ぐ機能なのですが、プラグイン設定やCSS追加を保存するため、一時的にOFFにしておきましょう。
変更方法【ロリポップの場合】
ログイン→セキュリティ→WAF機能→ドメインを選択(wwwあり・なし両方選択)→設定状態が有効→無効にするをクリック
5〜20分ほどで設定が反映されます。
他のサーバーでも「WAF設定」という項目を探して、設定でOFFにすれば同じように反映されます。

まとめ
記事のテンプレート化した文章や、アドセンスコードなどをAddQuicktagに登録しておくと執筆時間が短縮されてとても楽になります。
タグに登録するコードに文字制限はないので、どんなコードでも貼り付ける事ができます。
コピペが不要になり、便利なので是非使ってみてください。
Twitterで最新情報をGET! Follow @blog_seed