記事を読みやすくする方法の1つとして、文字絵を太くしたり・赤文字にしたりしますよね。
でも本物のノートみたいに蛍光ペンで書いたような線を表示させたいと思ったことはありませんか?
このブログでも蛍光ペン風のマーカー表示をさせていますが、設定は5分もあれば誰でも出来てしまいます。
今回はボタン1つで、蛍光ペン風マーカー表示をできるようにする方法を紹介します!
動くラインマーカー(ZEBLINE)とは別の設定です。
-

-
【目を惹きつける】動くマーカー!『ZEBLINE』の太さ・グラデーションをカスタム
続きを見る
蛍光ペン風マーカーのCSSとHTMLを紹介
ミドリマーカー
【CSS】
/*ミドリーマーカー*/.MIDORImarker { background: linear-gradient(transparent 70%, #23f16d 70%); }
【HTML】
<strong class=“MIDORImarker”></strong>
ラインの太さや色は自由に変更することができます。
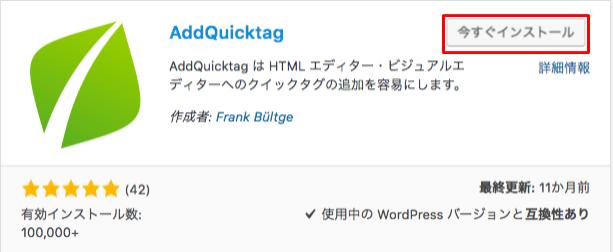
そしてボタン1つで表示させるには、「AddQuicktag」というプラグインが必要なのでインストールをしていきましょう。

AddQuicktagの設定
- インストールをしたら、有効化して「設定」→「AddQuicktag」で設定画面を開きます。
- 各項目にメニュー欄で表示させる名前とHTMLコードと番号を入力します。
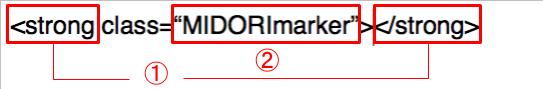
<strong class=“MIDORImarker”></strong>
- 最後に1番右の□にチェックを入れましょう。


各設定の解説
①ビジュアル画面で蛍光ペン風マーカーを使うと、見分けがつくように太文字で表示させる
②クラス名(マーカー装飾の時に呼び出す名前)
AddQuicktagの設定はこれで完了です。
style.cssへ記入
この先テーマ編集をしますが、style.cssの記入に不安がある場合は1度バックアップを取る事をオススメします。
-

-
『WordPressのバックアップ』FileZillaの使い方【Mac版】
続きを見る
「外観」→「テーマ編集」→「style.css」を開いてCSSコードを入力していきます。
1番下にcssコードを入力しますが、直上に別のコードがある場合は1行改行して見分けがつくよう間に空白を作りましょう。
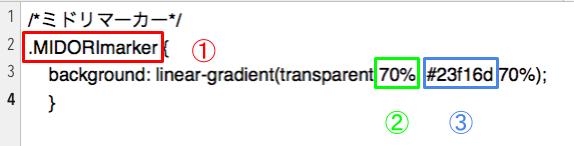
/*ミドリマーカー*/.MIDORImarker { background: linear-gradient(transparent 70%, #23f16d 70%); }

各設定の解説
①クラス名(AddQuicktagで記入した名前と同じにする)
②線の太さ(数値が低いほど、ラインは太くなります)
③ラインの色(カラーコードから自由に選べます)
以上で設定は完了です!
記事のビジュアル画面へ行くとAddQuicktagで先ほど作ったタグの名前が追加されているので、1クリックで記事に蛍光ペン風マーカーが表示されます。
テーマでアフィンガー4/5を使用している場合
「外観」→「カスタマイズ」→「追加CSS」を開き、コードを入力すればOK。
子テーマにstyle.cssがない場合
子テーマにstyle.cssがない場合は、FileZillaなどを使って親テーマから子テーマへstyle.cssをコピーして行う必要があります。
直接親テーマに記入すると、テーマのバージョンアップをした時に今日入力したCSSが消えてしまいます。
-

-
『WordPressのバックアップ』FileZillaの使い方【Mac版】
続きを見る
蛍光ペン風マーカーCSSサンプル
蛍光ペン風マーカー
/*ブルーマーカー*/.AOmarker { background: linear-gradient(transparent 70%, #2E64FE 70%); }
蛍光ペン風マーカー
/*ミドリマーカー*/.MIDORImarker { background: linear-gradient(transparent 70%, #23f16d 70%); }
蛍光ペン風マーカー
/*ピンクマーカー*/.PINKUmarker { background: linear-gradient(transparent 70%, #FA58D0 70%); }
CSS・HTML追加で保存ができないときの対処法
保存ができずエラーが発生する場合は、サーバー側のセキュリティー設定を変更すれば解決できます。
主な原因はWAF設定が有効化されており、CSSの変更やHTMLの追加記入をサイトの改ざんと勘違いしてブロックしてしまうのです。
ロリポップを例に説明をすると、
- ユーザー専用ページにログイン
- セキュリティ
- WAF設定
- 変更を加えたいドメインの設定変更を押して無効化にする
20分ほどで反映されるので、時間が経ったら保存ができるよになります。

Twitterで最新情報をGET!Follow @blog_seed