読者の目を惹きつける「ZEBLINE」は「コンバージョン率」や「PV数UPに繋がる!」と有名ブロガーの間で話題になり、今人気を集めている注目のプラグインです。
本記事では、ZEBLINEのマーカーの太さ・グラデーションを好きにカスタマイズする方法を紹介します。
ZEBLINEのダウンロード・基本設定
カスタマイズ方法だけ知りたい方は、ボタン押して下へ飛んでください。

ZEBLINEはダウンロード商品なので、購入後からWordPressに導入するまでの方法を説明します。
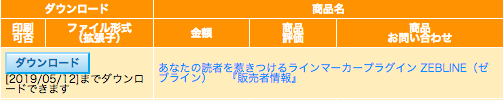
購入すると以下の画面から、zipファイル形式でダウンロードします。


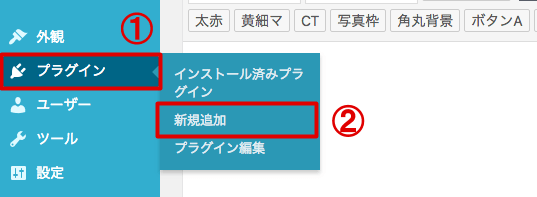
WordPressへデータをアップロード手順は、プラグイン→新規追加

「file_78811」がZEBLINEのファイル名なので、これをアップロードし有効化。
するとメニューバーに「ZEBLINE」が追加されます。

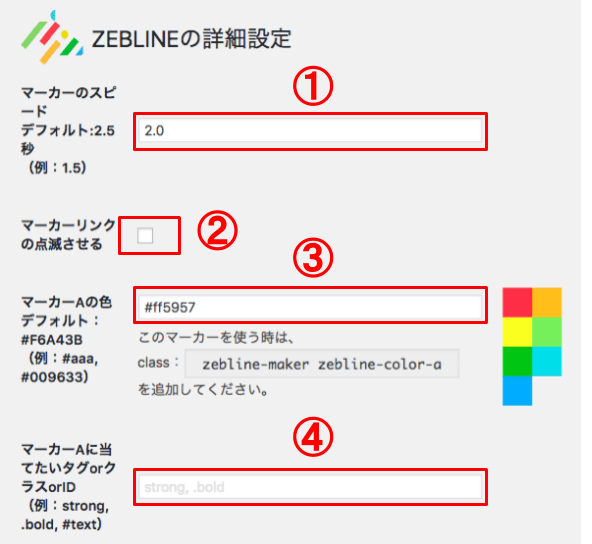
好きなカラー設定

①マーカースピード
本サイトでは2.0秒に設定してあります。
②マーカーリンクの点滅
リンク上にマーカーを引く場合は□にチェックをするのがオススメです。
例)ページの冒頭へジャンプ!←カーソルを合わせる
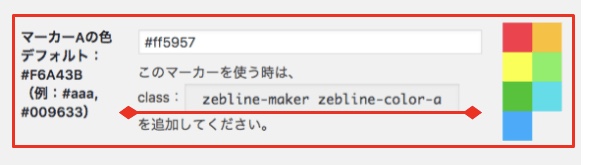
③マーカーの色
右側に7色の選択肢がありますが、カラーコードから自由に色を選ぶ事もできます。
④マーカーに当てたいタグorクラスorID
投稿記事の編集画面での表示方法を設定できます。
僕の使っているテーマでは、編集画面で普通のマーカー表示と色がごっちゃになってしまうので、あえて入力はしていません。
入力が終わったら「変更を保存」します。
プラグイン設定を入れただけでは、記事作成中にクラスコードを毎回コピーしに画面を切り替える必要があるので不便です

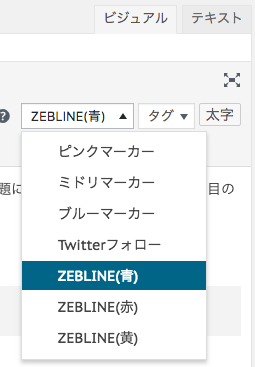
これから記事の執筆画面に、ボタン1つでZEBLINEを呼び出す方法を紹介します。
ツールバー内にZEBLINEを呼び出す

ここではAddQUicktagというプラグインを使用しています。
-

-
【コピペが不要に!】AddQuicktagでリンクやコードを一瞬で挿入する
続きを見る
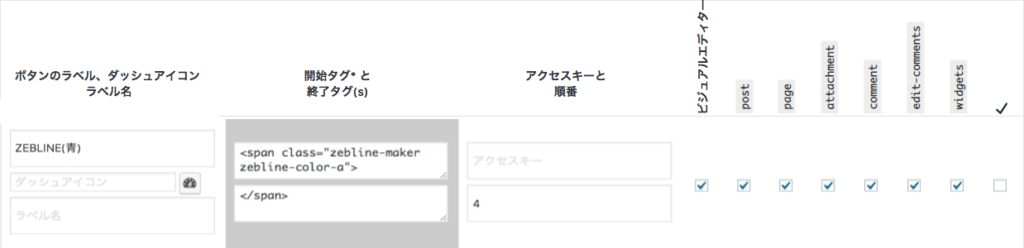
設定画面での入力は以下の通りです。

ノーマルの文字サイズで表示させる場合
<span class="zebline-maker zebline-color-a"></span>
ラインマーカー上の文字を太字で表示させる場合
<strong class="zebline-maker zebline-color-a"></strong>

ラインマーカーのカスタマイズ

ここからPHPファイルを少しだけいじります。
カスタマイズには「FTP編集ソフト」あるいはロリポップなど、あなたが使用しているサーバーへアクセスして、FTPファイルを編集する必要があります。
プラグインが壊れる事は滅多に無いと思われますが、編集時のトラブルは自己責任でお願いします
-

-
『WordPressのバックアップ』FileZillaの使い方【Mac版】
続きを見る
始めにZEBLINEの表示設定コードが書かれている部分を画面に呼び出しましょう。
コードの書かれている場所は、自分のサイト名のフォルダ→wp-content→plugins→zebline→settings.phpを開く。
![]()
"マーカーA"の表示を変更するので、267行目あたりの「zebline-color-a」と書かれた部分の下のコードを編集します。
編集箇所は2つだけです。
step
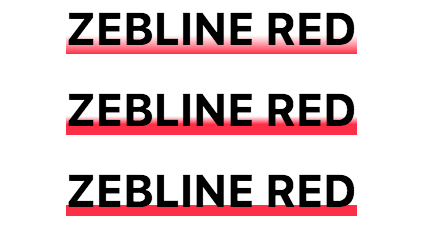
1ラインマーカーの太さを変更
修正
background: linear-gradient(transparent 50%,
↓ ↓ ↓
background: linear-gradient(transparent 65%,
267行目あたりのtransparent 50%の数値を変更します。
0%に近づくほどマーカーは太くなり、100%に近づくほど線は細くなります。
step
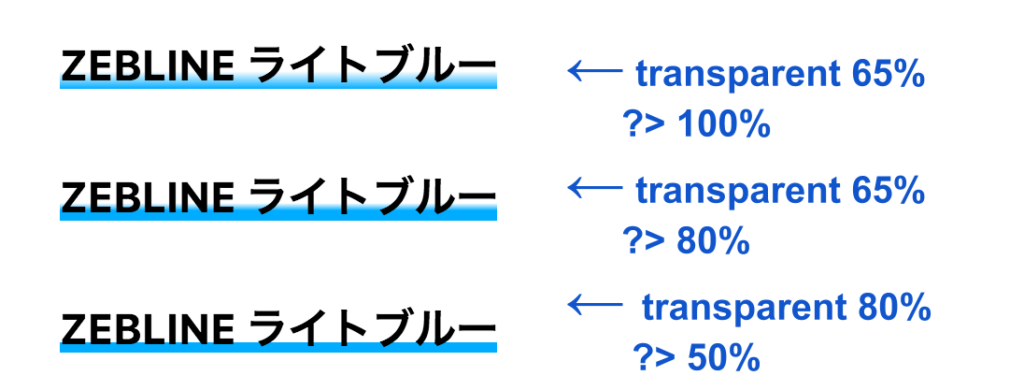
2ラインマーカーのグラデーションを変更
修正
?> 50%);
↓ ↓
?> 80%);
274行目あたりの?>50%の数値を変更します。
数値が0%に近いほどマーカーの境界線はハッキリ表示され、100%に近いほどマーカーの境界線がぼやけて表示されます。

マーカーB・Cも同様に数値を変更するだけで表示が変化できます。
変更でスマホ表示が少し崩れた場合

黄色マーカーの様に、スマホ表示の時だけマーカーのバックに黒い影が現れる。
緑マーカーの様に綺麗な境界にしたですよね。
そんな不具合が起きた時の対処法は、
transparent 80%、?> 80%);
上記の様に%の数字を同じにする事で、影の部分は表示されなくなります。
まとめ
ZEBLINEの表示はsettings.phpの「transparent 50%」「?>50%」の数値をいじることで、マーカーの太さ・グラデーションの広がり具合を調整できます。
マーカーが太すぎて文字が見えづらいと思ったら、今回の方法を参考にカスタムしてみてください。

Twitterで最新情報をGET! Follow @blog_seed